What is Responsive Web Design?
Responsive Web Design influences your web to page look great on all gadgets (desktops, tablets, and phones).
Responsive Web Design is tied in with utilizing HTML and CSS to resize, shroud, contract, augment, or move the substance to influence it to look great on any screen:
Responsive Web Design is tied in with utilizing HTML and CSS to resize, shroud, contract, augment, or move the substance to influence it to look great on any screen:
Setting The Viewport
When making responsive web pages, add the following <meta> element in all your web pages:Example
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This will set the viewport of your page, which will give the program guidelines on the best way to control the page's measurements and scaling.
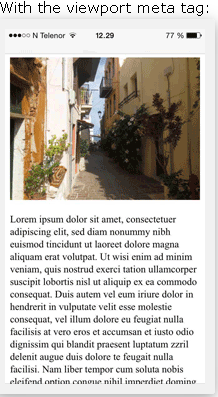
Here is a case of a web page without the viewport meta tag, and a similar web page with the viewport meta tag:
Responsive Images
Responsive images are images that scale nicely to fit any browser size.
Using the width Property
If the width property is set to 100%, the image will be responsive and scale
up and down:
Example
<img
src="img_girl.jpg" style="max-width:100%;height:auto;">
Show Different Images Depending on Browser Width
The HTML <picture> element allows you to define different images for
different browser window sizes.
Resize the browser window to see how the image below change depending on the width:
Example
<picture>
<source srcset="img_smallflower.jpg" media="(max-width:
600px)">
<source srcset="img_flowers.jpg" media="(max-width:
1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg"
alt="Flowers">
</picture>
Responsive Text Size
The text size can be set with a "vw" unit, which means the "viewport width".
That way the text size will follow the size of the browser window:
Hello World
Resize the browser window to see how the text size scales.
Example
<h1 style="font-size:10vw">Hello World</h1>
Media Queries
Notwithstanding resize content and pictures, it is additionally regular to utilize media queries in responsive site pages.
With media queries you can characterize totally unique styles for various program sizes.
Case: resize the program window to see that the three div components beneath will show on a level plane on huge screens and stacked vertically on little screens:
Example
<style>
.left, .right {
float:left;
width:20%; /*The width is 20%, by default*/}
.main {
float:left;
width:60%; /*The width is 60%, by default*/}
/*Use a media query to
add a breakpoint at 800px:*/
@media (max-width:800px) {
.left,
.main, .right {
width:100%; /*The width is 100%, when the viewport is 800px or smaller*/
}}</style>
Responsive Web Page - Full Example
A responsive web page should look good on large desktop screens and small mobile phones.
Bootstrap
Another popular framework is Bootstrap, it uses HTML, CSS and jQuery to make responsive web pages.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap
Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div
class="jumbotron">
<h1>My First Bootstrap Page</h1>
</div>
<div class="row">
<div
class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div
class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>














0 comments:
Post a Comment